
【初心者】Power Appsで作ってみた|入館申請アプリ
社外の業者が自社に入館する際や、サーバールームに立ち入る際に、都度担当部署へ入館申請をすることがあると思います。
いちいち紙の申請書を出したりメールで申請するのは、申請者にとっては手間がかかりますし
担当部門にとっても管理しにくいですよね・・・
「PowerApps初心者が作ってみたシリーズ」第3弾の今回は、PowerAppsで入館申請アプリを作成してみました。
今回も詳しい手順を記載した特典を用意しております!
目次[非表示]
- 1.入館申請アプリ
- 1.1.シナリオ作成と実現に向けた機能の洗い出し
- 1.2.使用するツールと構成
- 2.作成手順
- 2.1.SharePointリストを作成
- 2.2.Power Apps編集画面について
- 3.PowerAppsで入館申請アプリをつくってみよう
- 4.まとめ
入館申請アプリ
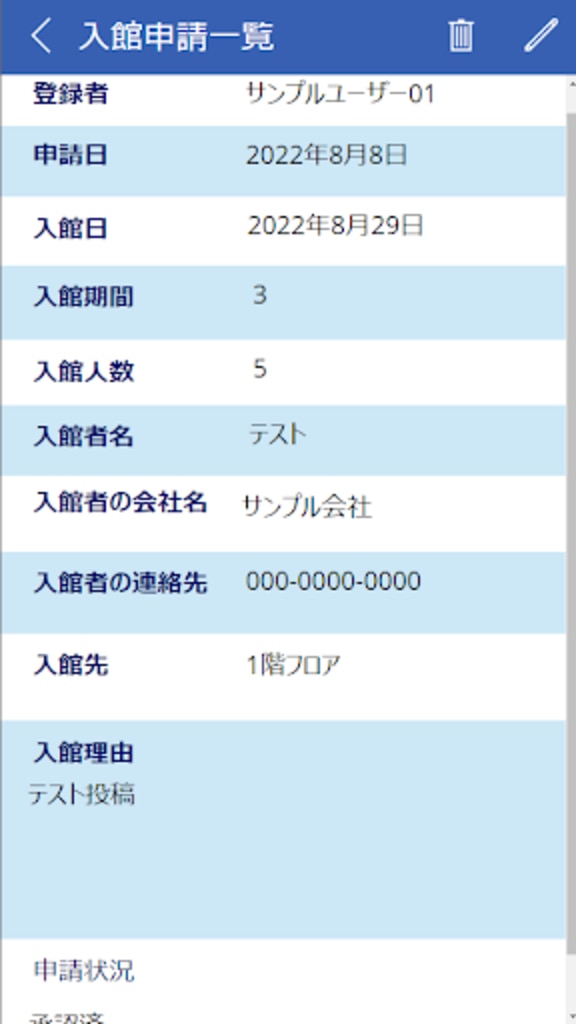
最終的にできあがったアプリの画面イメージはこちらです。

必要項目を入力して申請ボタンを押すと承認担当者に通知が届き、申請を行うことができます。
シナリオ作成と実現に向けた機能の洗い出し
まずはシナリオ作成とその実現に向けた機能の洗い出しをします。
シナリオ(どのように使用していくのか)
- 申請書の記入
- 申請
- 承認担当者に通知が届く
- 承認担当者は申請内容が確認できる
- 承認ができる
必要な機能
- アプリを開いたら、申請書を入力できる
- すべて終わったら「申請する」ボタンを押して申請できる
- 申請すると担当者にメールで通知が飛ぶ
- 申請内容のリストを保存でき、担当者は確認ができる
使用するツールと構成
使用するMicrosoft製品は、Power Apps, SharePoint, Power Automate, Teamsです。
- Power Apps
- SharePoint(申請された情報を管理する場所)
- Power Atomate(承認担当者に通知をする)
- Teams(申請から承認・通知など、全ての作業をTeams上で行なう)
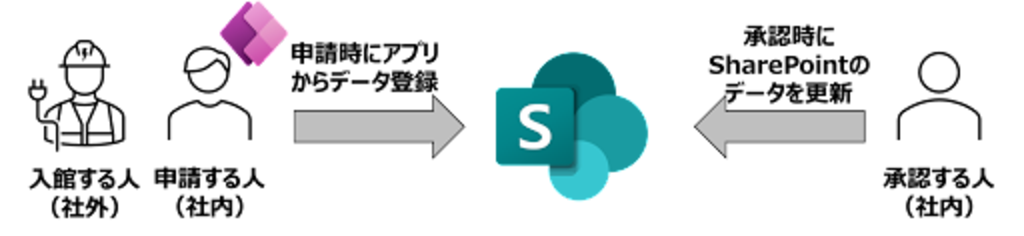
今回の構成は以下のように考えました。
- 申請者がアプリ上で入館申請
- 申請データがSharePoint内のリストへ登録される
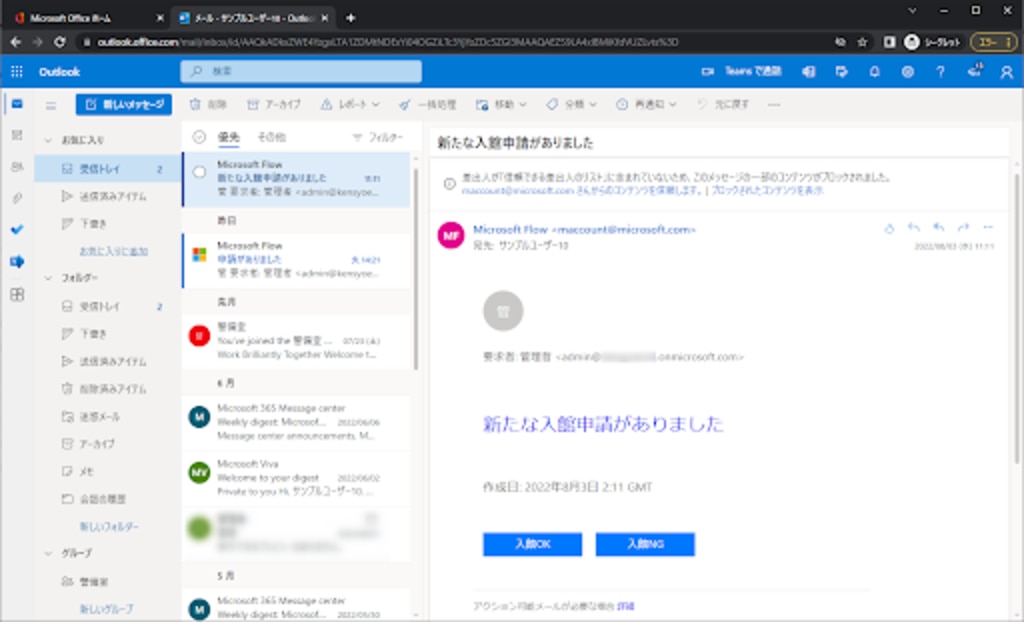
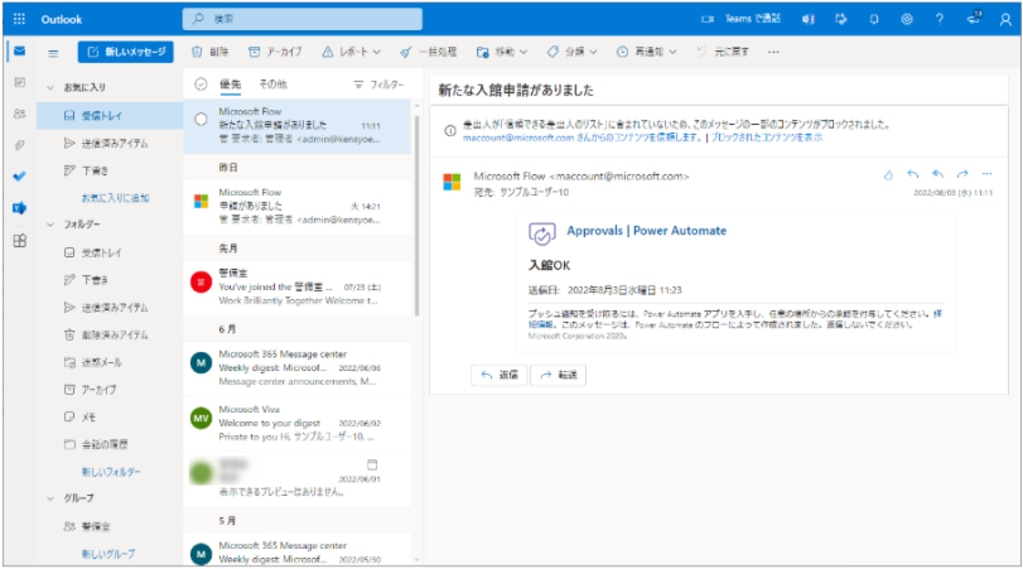
- 承認担当者へメール通知が届き、承認の可否についてSharePointリストを更新する
- データを一覧で確認したい場合は、SharePointリストを参照する

作成手順
作成の手順は以下の通りです。
- SharePointリストを作成
- Power Appsでアプリ作成
- Power Automateで通知・承認フローの作成
- Power AutomateとPower Appsを連携させる
SharePointリストを作成
それでは手順1.SharePointリストの作成から行っていきます。
今回は、承認を担当する部署を「警備室」としてグループをつくり、SharePointサイトを作成します。
SharePointサイトには、入館申請のデータを保存するリストを作成します。
リストに登録するデータの列名は以下にしました。
- 申請した日
- 入館する日
- 入館する期間
- 入館者の名前
- 入館者の会社名
- 入館者の連絡先
- 入館する理由
- 入館するフロア
- 申請状況
ここまで出来たら、イメージ通りのリストになっているか確認するため、SharePointリストにテストでデータを入力します。
テストデータが入っているほうがアプリ作成時もイメージが湧きやすいため、この段階で入力しておきましょう。
※詳しいSharePointリストの作成手順については以下の記事にて紹介しています。
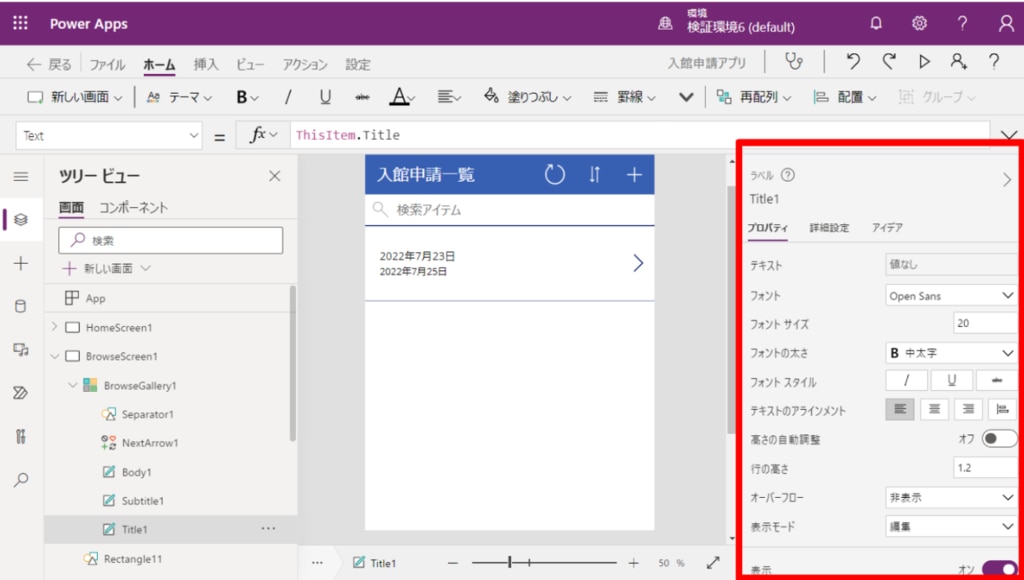
Power Apps編集画面について
次にPower Appsでアプリの作成を行なっていきます。
本記事では、Power Apps編集画面の機能についてご紹介します。
SharePointリストから作成するアプリは、3画面構成のアプリで仮作成されます。
Power Apps編集画面には、大きく3つの機能があります。
- ツリービュー
- ホームタブ
- ラベル
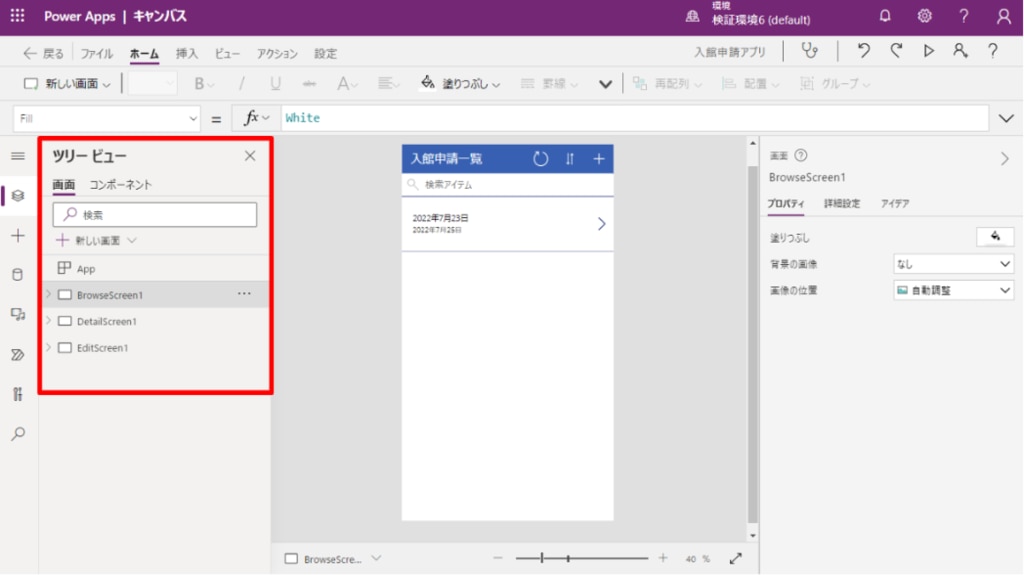
ツリービュー

[ツリービュー] の下の [画面] には、3画面構成のそれぞれの画面があります。
クリックすると、画面を切り替えることができます。
以下は、各画面の詳細です。
BrowsScreen1 |
SharePointリストにあるデータを一覧で表示する画面。 申請履歴として使用することが可能。 |
DetailScreen1 |
SharePointリストにあるデータを編集するための画面 |
EditScreen1 |
新規データを登録するための画面 |
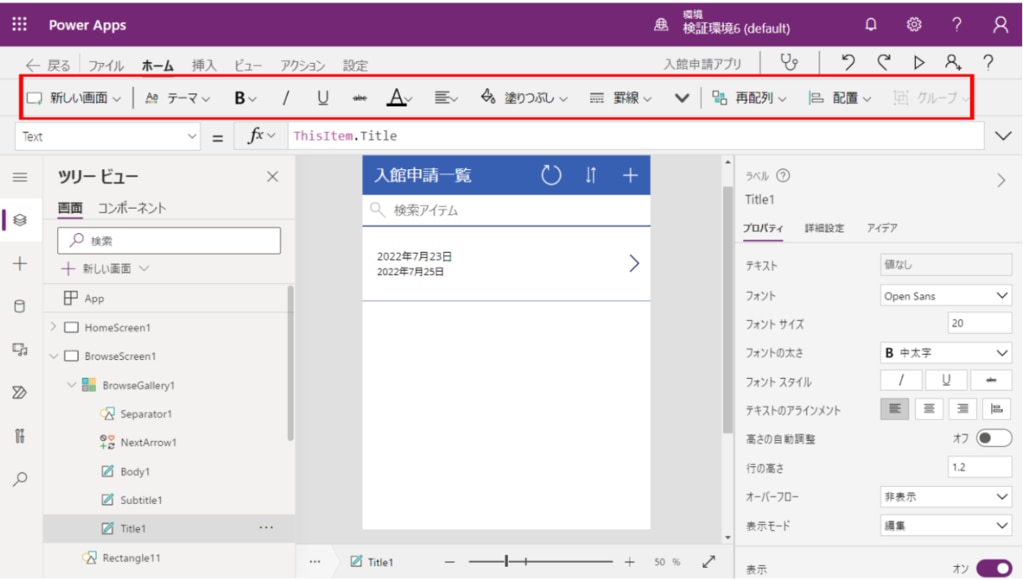
ホームタブ

ホームタブには、以下のような機能があります。
新しい画面を追加する |
作成するアプリのカラーテーマを設定する |
テキストを太字にする |
テキストを斜体にする |
テキストに訂正線をつける |
テキストのフォントカラーを変更する |
テキストの配置を変更する |
選択しているラベルを塗りつぶす |
ラベルに罫線を付ける |
画像やラベルを最背面や最前列へ配列する |
複数のラベルを揃えて配置する |
ラベル

ラベルを選択すると、選択したラベルに対しての詳細な設定が右側に表示されます。
ここで設定できる項目の多くは、ホームタブからも設定できます。
PowerAppsで入館申請アプリをつくってみよう
今回作成した入館申請アプリの詳しい作成手順は、こちらの資料でも紹介しています。
PowerAppsで作成したアプリより申請すると、承認担当者へメール通知が届き、承認の可否についてメール上でSharePointリストを更新することができるまでの実装が可能です。
ぜひご活用ください!


まとめ
今回は、PowerAppsで入館申請アプリを作成する手順と、PowerAppsの主な機能をご紹介しました。
PowerAppsはエンジニアのような専門知識がなくても、Microsoft365の環境があれば
簡単に業務を効率化させるアプリを作成することができます。
エンジニアに任せず、現場で、現場に即したアプリを作れるため、DXを進める大きな手助けとなるでしょう。
今回の記事を読んで、
「もっと現場に即したアプリをつくってみたい」
「Microsoft Power Apps、Microsoft Power Automateを活用したいけれど
はじめから自力は難しそう……教えてほしい!」
と思われた方は、アイエスエフネットの「Microsoft Power Platformトレーニングパッケージ」がおすすめです。
アイエスエフネットの「Microsoft Power Platformトレーニングパッケージ」では、Microsoft Power Appsの基本から、Microsoft Power Automateの連携まで、講師が伴走しながらトレーニングを実施します。
現場で講師に不明点を聞きながらアプリ開発~Microsoft Power Automateでの承認フローの作成までの体験ができるので、現場に即したアプリ開発が可能です。
この機会にぜひ「Microsoft Power Platformトレーニングパッケージ」をご検討ください。
※この記事は、公開時点の情報をもとに作成しています。













